
投稿日:2021-11-21
【Grasshopper Basics】 『Remap Numbersコンポーネント』を理解する
#Grasshopper
#Basic
今回は Grasshopper を使用する際によく使う、「Remap Numbers コンポーネント」について説明していきたいと思います。こちらのコンポーネントは使用頻度が高いのですが、やや理解しづらい方もいるかもしれません。今回は、基本的な使い方を紹介し、また別の記事では「Remap Numbers コンポーネント」の使用例として sin 波を描いたチュートリアルを作成しました。ぜひ見てみてください。
Remap Numbers コンポーネントとは

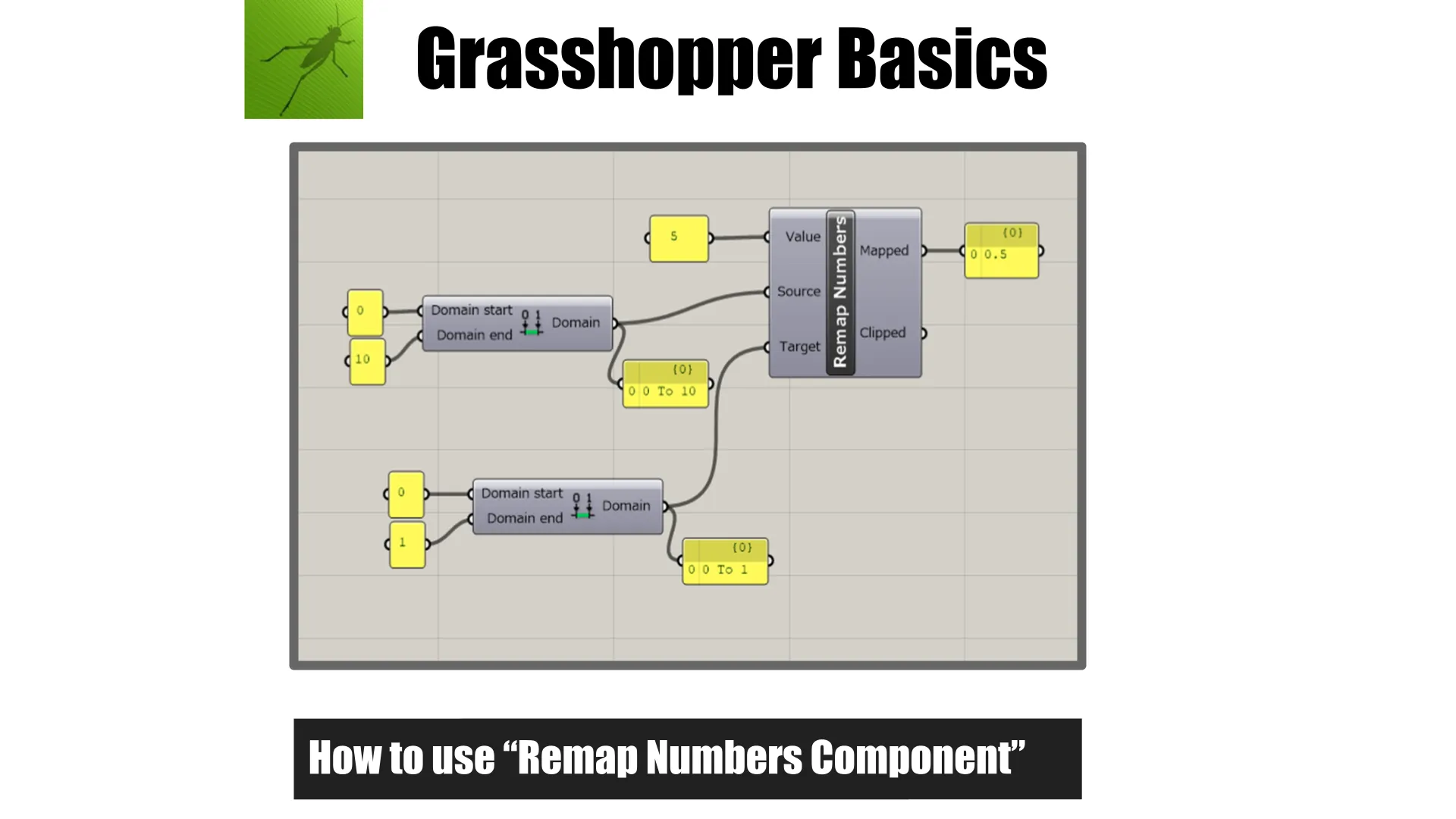
「Remap Numbers コンポーネント」とは元となる範囲(Source)を、指定した範囲(Target)に変換したときに、ある値(Value)はいくつに変換されるか(Mapped)を算出するコンポーネントとなります。
よく使われる形としては上画像の様に、あるリスト(Value)を指定した範囲(Target)でリマップした時のリストを取得する際に使用されます。上画像の例だと、「0 ~ 10」のリストを「0 ~ 1」の範囲でリマップしております。
文章だけでは全く分からないかと思いますので、図を描いて説明していこうと思います。
Remap Numbers コンポーネント の基本


数字をよりシンプルにして解説していきます。1 枚目の画像について、「Source : 0 To 10」の範囲を「Target : 0 To 1」の範囲に変換したときに、「Value:5」はリマップされると 0.5 になります。
これを数直線で表すと 2 枚目の画像の様になります。 「Source : 0 To 10」の範囲 における 「Value:5」 は中間に位置するかと思います。
これを 「Target : 0 To 1」の範囲に変換したとき 、 「Value:5」 ⇒「Mapped:0.5」に変換されます。
図に描いてみると何となくわかってくるのではないでしょうか?
では少し数字をややこしくして、もう少し中身を深掘っていきます。
Remap Numbers コンポーネント を深堀 ① 値をややこしくしてみる


それでは上の画像はどうでしょうか? 1 枚目の画像は、「Source : 3 To 20」の範囲を「Target : 2 To 4」の範囲に変換したときに、「Value:19」はリマップされると 「Mapped : 3.882353......」に変換されます。
先ほどと同じように上画像 2 枚目のような数直線で描いてみましょう。
- 「Source : 3 To 20」 の範囲における 「Value:19」 の位置は、全体の長さの「0.9411...」程度の位置になります。(※数式は画像参照してください)
- 「Target : 2 To 4」の範囲 に変換したときの「Mapped X」の値も同じように「0.9411...」程度の位置 になります。これらの条件から、Mapped X における方程式を解く。(※数式は画像参照してください)
- 「Mapped X = 3.8823…」といった値が取得できます。
Remap Numbers コンポーネント を深堀 ② Value が Source 範囲外のとき


それでは上画像の様に、Value が Source の範囲外だった場合どうなるでしょうか。
「Source : 3 To 20」の範囲を「Target : 2 To 4」の範囲に変換したときに、「Value:2」はリマップされると 「Mapped :1.8823......」に変換されます。
こちらも負の領域で考えながら、先ほどと同じように求めていけば問題ありません。
- 「Source : 3 To 20」 の範囲における 「Value:2」 の位置は、全体の長さの「- 0.0588...」程度の位置になります。(※数式は画像参照してください)
- 「Target : 2 To 4」の範囲 に変換したときの「Mapped X」の値も同じように「- 0.0588...」程度の位置 になります。これらの条件から、Mapped X における方程式を解く。(※数式は画像参照してください)
- 「Mapped X = 1.8823…」といった値が取得できます。
Remap Numbers コンポーネント を深堀 ⓷ Clipped で取得できる値


それではもう1つの出力端子 Clipped はどんな値が取得できるでしょうか。
上画像 1 枚目の様に、「Source : 3 To 20」の範囲を「Target : 2 To 4」の範囲に変換したときに、「Value:2」はリマップされると 「Mapped :1.8823......」に変換され Clipped からは 「Clipped : 2」 が取得されています。
Clipped で出力される値は以下の様になります。
- Value が Source 範囲の最小値より小さい場合は、Target の最小値を出力。上画像の例だと、「Source:3 To 20」の範囲より小さい「Value:2」の場合、Clipped される値は、「Target の最小値 2」。
- Value が Source 範囲の最大値より大きい場合は、Target の最大値を出力。上画像 2 枚目のように、「Source:3 To 20」の範囲より大きい「Value:21」の場合、Clipped される値は、「Target の最大値 20」。
- Value が Source 範囲内の場合、Mapped と同じ値を出力する。
となっております。
よく使われる形をもう一度紐解いてみる

以上を踏まえて、もう一度冒頭で紹介した、よく使われる形を確認してみます。
- 「Value:1, 2, 3, 4, 5, 6, 7, 8, 9, 10」のリストを「Remap Numbers コンポーネント」を使用してリマップしていく。
- 元となる範囲(Source)は、「Bounds コンポーネント」で求めた、リストの最小値から最大値までの範囲(0 To 10)
- Target となる範囲は「0 To 1」
- リマップされた値は、「Mapped:0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1」というリストで取得できます。
以上になります。記事の上から順番に紐解いていけば、「Remap Numbers コンポーネント」が理解できなのではないでしょうか。
こちらの記事で理解ができた方は、ぜひ以下の記事も覗いてみてください。
【参考文献】
- Rhinoceros+Grasshopper 建築デザイン実践ハンドブック (建築文化シナジー) :ノイズ・アーキテクツ (著, 編集)
- AppliCraft : https://www.applicraft.com/