
投稿日:2022-06-04
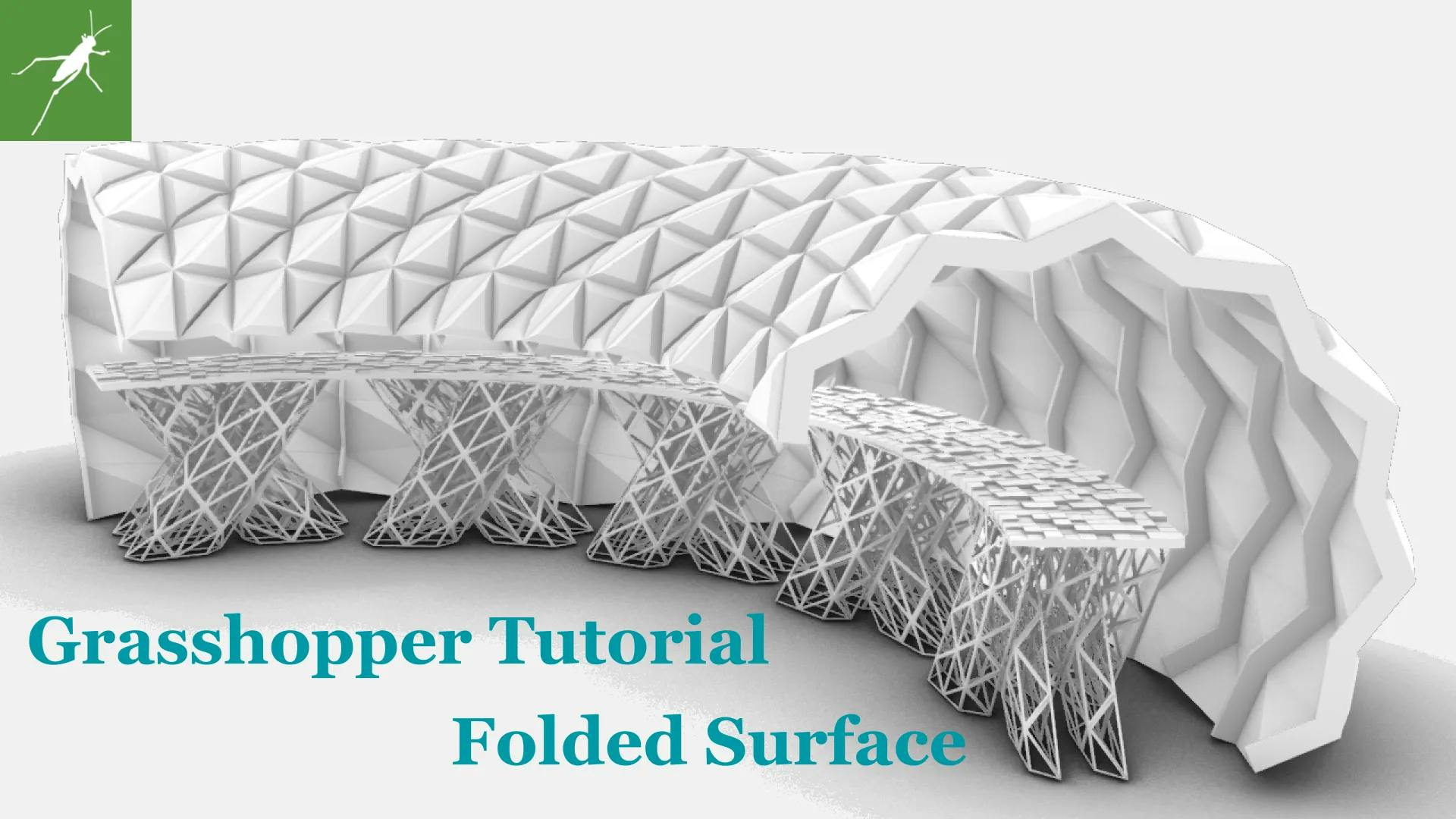
【Grasshopper Tutorial】 Folded Surface
#Grasshopper
#GH Modeling
#Basic
今回は、上画像の様な三角形の表面を折りたたんだようなものを作成していきます。ついでにカウンターもつくってバーカウンターみたいにしています。若干ボリュームのあるチュートリアルかもしれませんが、Panel コンポーネントでデータの中身を確認しながら進めていただければと思います。また、内部のバーカウンターの様なものは、LunchBox と Weaverbird というプラグインを使用しております、インストールしていなければこちらからインストールできます ⇒
こちらのチュートリアルは動画化しております、動画の方がよい方は以下のリンクからどうぞ!
概要

上画像がプログラムの全体像となっております。各ブロックごとに説明していこうと思います。
基準となる円弧を作成

- Arc コンポーネントで半径 3000、中心角度 120 度の円弧を生成します。
- Perp Frames コンポーネントで生成した円弧に直行する平面を生成します。
- 作成した平面に Arc コンポーネントで更に円弧を生成します。今回は、角度のドメインを 20 度~ 230 度としています。
- 生成した円弧を Divide Curve コンポーネントで分割します。今回は 14 分割しております。
分割点のオフセット

- 生成した分割点の一部を円弧の内側にオフセットしていきます。Scale コンポーネントで分割点を円弧の中心点を基点に 0.9 倍縮小します。
- Dispatch コンポーネントで奇数番目と偶数番目の点を分けます。
- List Length コンポーネントで各円弧上の点の数を取得します。
- Series コンポーネントで点の 0 ~数まで 1 ずつ増える数列を取得し、Dispatch コンポーネントで偶数と奇数を分けます。
- Replace Item コンポーネントで元の円弧上にあった分割点のリストの一部をオフセットした点に置き換えていきます。今回は、奇数番目の円弧に関しては、奇数番目の分割点をオフセットし、偶数番目の円弧は、偶数番目の分割点をオフセットしたものに置き換えます。
- Replace Item コンポーネントに元の分割点のリストを接続し、Dispatch コンポーネントの B の端子から取得できる、奇数番目の点にを置き換える Item として接続します。置き換える Index 番号は、先ほど取得した数列の奇数のリストを接続します。これで、分割点のうち、奇数番目の点が円弧の内部にオフセットされました。
- Replace Item コンポーネントをもう 1 つ用意し、偶数番目に関しても同様な処理をし、偶数番目の点がオフセットされたリストを取得します。
- これらのうち、奇数番目の円弧には、奇数番目の点がオフセットされている分割点を、偶数番目の円弧は偶数番目のものを割り当てていきます。
- Split Tree コンポーネントで特定のブランチを取得していきます。Tree Statics コンポーネントでブランチの Path が取得できるので、Dispatch コンポーネントで奇数番目の Path を取得し、Split Tree コンポーネントに接続します。
- 偶数番目の方も同様に処理します。
- Merge コンポーネントでまとめて目的とする点を取得できました。
(※ややこしかったかと思いますが、Polyline コンポーネントを接続してみると何をやっていたかわかりやすいかと思います。↓)

三角形サーフェイスの生成

- 先ほどの分割点を頂点とする三角形を生成していきます。ここも若干ややこしいので、Point List などで各点の番号を確認しながらやることをお勧めします。
- 結ぶ点としては、ある点 A1 からみて、円弧上の次の点 A2、隣の円弧上の点 B1、(A1,A2,B1)で 1 つの三角形、もう 1 つの三角形は B1 から見て、B1 の円弧上にある次の点 B2、隣の円弧の点 A2、(B1, B2,A2)でもう 1 つの三角形となります。
- Relative Item コンポーネントでブランチを 1 オフセットします。
- Shift List コンポーネントでブランチ内のリストを 1 つずらします。
- 4 PointSurface コンポーネントで三角形を生成します。Relative Item コンポーネントの A の端子から A1 の点を取得し、Shift List コンポーネントから A2 の点を、Relative Item コンポーネントの B の端子から B1 の点を取得します。(A1,A2,B1)の三角形が完成です。
- (B1, B2,A2)も同様に結んでいきますが、先ほど生成した三角形サーフェイスと法線方向を合わせるために、B1⇒A2⇒B2 の順に反時計回りに接続します。上画像の様に、三角形サーフェイスが折たたまれたよううな形状が完成します。
三角形サーフェイスの押し出し

- 先ほど生成した三角形サーフェイスを Entwine コンポーネントでまとめます。ブランチ状態を保持したいので、Graft でまとめます。
- Area コンポーネントで各サーフェイスの中心点を取得します。
- Scale コンポーネントで取得した中心点を基点に三角形サーフェイスを縮小します。今回は 0.6 倍してます。
- Plane Origin コンポーネントで三角形の中心点 Origin とした平面を取得します。ここから面外方向に向いた法線ベクトルを取得できるので、Amplitude コンポーネントでベクトル長さを 30 に再設定します。
- Move コンポーネントで先ほど縮小した三角形を面外方向に移動させます。
- Brep Edges コンポーネントで縮小前の三角形と移動後の縮小された三角形のエッジを取得し、Ruled Surface コンポーネントでエッジ間にサーフェイスを生成します。
- Merge コンポーネントで縮小前の三角形、縮小後の移動した三角形、その間を結ぶサーフェイスをまとめておきます。
内部側にフレームを生成

- 分割点を移動させたのリストのとこまで戻り、点を Polyline コンポーネントでつなぎます。
- Offset Curve コンポーネントで内部側に 100 オフセットします。
- Weave コンポーネントでオフセット前と後のポリラインをセットでまとめ、Loft コンポーネントでサーフェイスを張ります。
- Area コンポーネントで生成したサーフェイスの中心点を取得し、Plane Origin コンポーネントで法線方向のベクトルを取得します。
- Extrude コンポーネントで法線方向に 10 押出し、押し出したものを Mirror コンポーネントで複製し完成です。Merge コンポーネントでまとめておきましょう。
カウンターの作成

- ここからはおまけみたいなものですが、バーカウンターの様なものを作成していきます。
- 最初に生成した円弧を Offset Curve コンポーネントで 400 と‐200 オフセットします。
- Weave コンポーネントでまとめ、Loft コンポーネントでサーフェイスを張ります。
- Extrude コンポーネントで Z 方向に -900 押し出します。
サーフェイスをグリッド分割

- 生成した Brep を Deconstruct Brep コンポーネントで分解し、List Item コンポーネントで上面と底面を取得します。
- LunchBox プラグインの。Quad Panels コンポーネント四角形に分割します。u 方向は 5 分割 v 方向は 10 分割としています。
- Scale コンポーネントでで分割した四角形を縮小します。基点は各四角形の中心点とします。
- Explode Tree コンポーネントで上面のサーフェイスと底面のサーフェイスを分けて取り出します。
上下のサーフェイス間にサーフェイスを張る

- Partition List コンポーネントで上下のサーフェイスをそれぞれ長手方向 10 枚ずつブランチに分けていきます。
- Dispatch コンポーネントで偶数番目のサーフェイスと奇数番目のサーフェイスに分けます。
- Ruled Surface コンポーネントで上面の偶数番目のサーフェイスと底面の奇数番目のサーフェイス、上面の奇数と底面の偶数サーフェイスを結びます。
- Flip Matrix コンポーネントで長手方向に 5 つブランチに入っている Brep を短手方向に 5 つブランチに格納していきます。
- Dispatch コンポーネントで奇数番目と偶数番目に分け、片方ずつ取り出して Merge コンポーネントでまとめます。上画像の様に X 状に取得できていれば OK です。
Weaver bird で加工

- 先ほど X 状に取得した Brep を加工していきます。LunchBox プラグインの Triangle Panels B コンポーネントで三角形パネルに分割します。
- Simple Mesh コンポーネントでメッシュ化します。
- Weaverbird's Picture Frame コンポーネントでメッシュのエッジから一定距離を残してくりぬきます。
- Weaverbird's Mesh Thicken コンポーネントで厚みを持たせます。
カウンター天板生成

- カウンターの天板を生成します。Deconstruct Brep コンポーネントから上面のサーフェイスを取得してきます。
- LucnchBox プラグインの Quad Panels コンポーネントで四角形に分割していきます。u 方向は 10、v 方向は 80 分割します。
- List Length コンポーネントで分割した四角形の枚数を取得し、Random コンポーネントで枚数分のランダムな数字を取得します。20 ~ 40 で取得しております。
- Extrude コンポーネントで Z 方向に押し出します。押し出し距離は先ほど取得したランダムな値で押し出します。
完成

最後に作ったものを Merge コンポーネントでまとめ、Custom Preview コンポーネントと Colour Swatch コンポーネントで色付けして完成です。

以上になります。今回は、データツリーをしっかり理解していないと難しかったかと思います。Panel コンポーネントで中身を確認しながら 1 つ 1 つ理解して進めていっていただければと思います。
目 次